آموزش ریسپانسیو کردن سایت وردپرسی
طراحی وبسایت واکنشگرا یک رویکرد در طراحی سایت است که باعث می شود صفحات سایت در تمام اندازهها و نمایشگرهای مختلف به خوبی نمایش داده شوند. این روش از طراحی برای ایجاد سایت هایی که در چند دستگاه نمایش داده می شوند کاربرد دارد.
با پیشرفت فناوری و هوشمند شدن اکثر گوشی های تلفن همراه، اکثر جستجوها از طریق تلفن های همراه صورت می پذیرد و کاربران در سراسر دنیا بسیاری از فعالیت های اینترنتی خود را از طریق این دستگاه های هوشمند انجام می دهند. با این توضیح، اهمیت طراحی یک سایت واکنشگرا و ریسپانسیو بیشتر از همیشه نمایان است.
بعد از طرح این واقعیت شاید بسیاری از شما سؤال کنید که اصولا چگونه می توانیم یک سایت ریسپانسیو داشته باشیم و یا اینکه آیا قالب های وردپرسی از ابتدا این قابلیت را ندارند؟ لازم است اشاره کنیم که بسیاری از قالب های وردپرسی به صورت پیش فرض طراحی ریسپانسیو و واکنشگرا ندارند. به همین دلیل است که طراحان سایت باید در مراحل طراحی سایت این قابلیت را به سایت اضافه کرده تا سایت در همه نمایشگرها و دستگاه های در ابعاد مختلف به شکل یکسانی به همه کاربران نمایش داده شود.
با توجه به اهمیت موضوع، قصد داریم در این محتوا ضمن ارائه تعاریف و ضرورت های طراحی یک سایت واکنشگرا، برخی از روش ها و تکنیک های مهم برای ریسپانسیو کردن سایت های وردپرسی را برای تسلط بیشتر شما عزیزان آموزش دهیم.
ریسپانسیو کردن سایت وردپرسی چیست؟

ریسپانسیو (Responsive) در زبان انگلیسی به معنای پاسخگو یا واکنشگرا است. در اصطلاحات مربوط به طراحی وبسایت منظور از ریسپانسیو کردن سایت وردپرسی طراحی و راه اندازی یک سایت در سیستم مدیریت محتوای وردپرس است به شکلی که چیدمان و عملکرد همه اجزای سایت با اندازه دستگاه و صفحه نمایش کاربران به شکل خودکار تنظیم شود.
در طراحی واکنشگرا، طرح بندیهای سایت به گونه ای انعطاف پذیر است که در صفحات نمایش دستگاههای مختلف به شکل درستی کار می کند و در نتیجه کاربران سایت شما می توانند یک تجربه کاربری عالی و بهینه را بدون توجه به نوع نمایشگر مورد استفاده، داشته باشند.
طراحی سایت های واکنشگرا یک فناوری جداگانه نیست بلکه اساسا یک رویکرد در طراحی سایت است. این اصطلاح برای توصیف مجموعه ای از بهترین روش های مورد استفاده برای ایجاد یک طرح بندی استفاده می شود که می تواند به شکل انعطاف پذیری، به مشاهده صحیح محتوا در همه ابعاد و نمایشگرها پاسخ دهد.
ریسپانسیو کردن سایت های وردپرس به روش های مختلفی انجام می شود که در ادامه مقاله به توضیح هر کدام می پردازیم.
طراحی واکنشگرا و طراحی وب برای موبایل

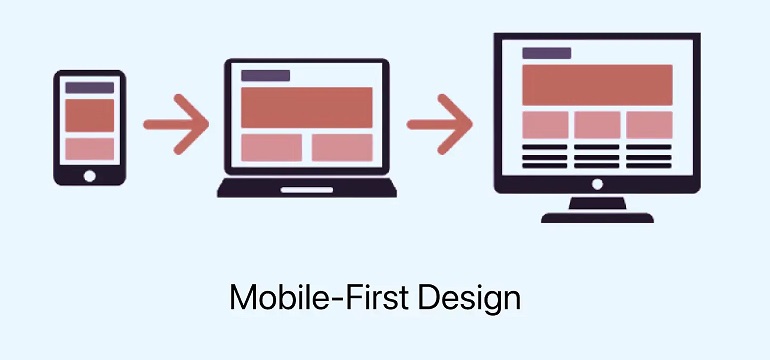
قبل از اینکه طراحی وبسایت های واکنشگرا به عنوان یک رویه استاندارد برای طراحی سایت تبدیل شود، طراحان و توسعه دهندگان سایت هدف عمده خود را برای طراحی سایت هایی که سازگار با موبایل بودند قرار می دادند. هر چند اساس این طراحی همان طراحی وبسایت واکنشگرا است که در موبایل ها با ویژگیهای فیزیکی مختلف (اندازه صفحه نمایش، وضوح تصویر) و از نظر چیدمان، محتوا (متن و رسانه) به خوبی کار کند اما تفاوت هایی که مشاهده می شد مربوط به دستگاههای نمایش دهنده و فناوریهای موجود بود.
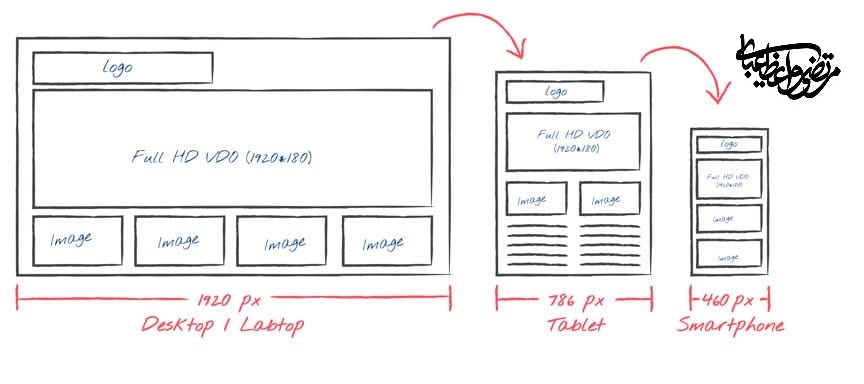
با پیشرفت فناوری انواع مختلفی از دستگاه ها مانند دسکتاپ، لپ تاپ، موبایل هوشمند، تبلت، ساعت و غیره در دسترس هستند. پس راه حل این است که به جای اینکه سایتی برای چند اندازه صفحه نمایش مختلف طراحی کنیم، سایتهایی را به صورت انعطاف پذیر ایجاد کنیم تا برای اندازهها و وضوحهای رایج صفحه نمایش، به شکل خودکار تغییر کنند.
چرا باید یک سایت ریسپانسیو و واکنشگرا داشته باشیم؟
ریسپانسیو کردن سایت به دلایل مختلفی مهم است. در این قسمت سعی داریم مزایای اصلی یک سایت واکنشگرا را برای شما شرح دهیم.
- استفاده از گوشی ها و نمایشگرهای هوشمند مانند موبایل و تبلت برای فعالیت های اینترنتی روز به روز در حال افزایش است. مطابق آمار گوگل، بیش از ۶۰ درصد از ترافیک اینترنت از طریق دستگاه های موبایل صورت می گیرد. گوگل همچنین به شکل رسمی تأکید کرده که نسخه موبایل وبسایت اولویت اصلی در رتبه بندی ها است. در نتیجه اگر سایتی روی همه دستگاه ها از جمله موبایل ها به خوبی نمایش داده نشود، حتی با بهترین محتوا، شانس زیادی برای کسب جایگاه برتر گوگل را نخواهد داشت.
- با ریسپانسیو کردن سایت، کاربران از هر نمایشگر و دستگاهی که استفاده کنند (گوشی ها و تبلت های هوشمند، دسکتاپ و حتی تلویزیون های هوشمند)، تجربه کاربری یکسان و بهینه شده ای خواهند داشت. تجربه کاربری عالی باعث می شود که کاربر مدت زمان بیشتری در سایت بماند و این گزینه مزیت خوبی را برای فرایندهای سئو ایجاد می کند.
- مطابق بررسی ها، سایت های ریسپانسیو معمولا نرخ تعامل و تبدیل بالاتری را ایجاد می کنند. به این معنا که کاربران بیشتر به سمت اهداف مورد نظر شما می روند. این امر به دلیل راحتی و دسترسی بهتر به اجزاء و المان های سایت است.
- در صورتی که سایت شما واکنشگرا نباشد نرخ پرش کاربران از سایت بالا می رود. اکثر این کاربران برای رفع نیازهای خود به سایت رقبای شما مراجعه می کنند. بنابراین ریسپانسیو کردن سایت به شما این امکان را می دهد که در بین رقبای خود بهتر عمل کنید و مخاطب را در سایت خود نگهدارید.
- در سایت های واکنشگرا مدیریت سایت و به روز رسانی آن ساده تر صورت می پذیرد. به جای اینکه شما دو نسخه متفاوت (نسخه دسکتاپ و موبایلی) از سایت خود را دائم و جداگانه مدیریت یا ویرایش کنید، با ریسپانسیو کردن سایت می توانید فقط یک نسخه از سایت را ویرایش و به روزرسانی کنید.
واکنشگرا بودن سایت چه تأثیری بر سئو دارد؟

با توسعه روز افزون گوشی ها و نمایشگرهای هوشمند و استفاده کاربران از این دستگاه ها برای جستجوهای اینترنتی، موتورهای جستجو نظیر گوگل اهمیت بیشتری را به سایت هایی که واکنشگرا طراحی شده باشند می دهند.
یکی از فاکتورهای های مهم رتبه بندی که گوگل مستقیما به آن اشاره دارد واکنشگرایی یک سایت است و سایت های ریسپانسیو معمولا رتبه بالاتری نسبت به سایت هایی که واکنشگرا نیستند، دارند. بنابراین ریسپانسیو بودن سایت می تواند به بهبود رتبه های شما در نتایج کمک کند.
الگوریتم Mobile First Indexing گوگل می تواند مدعایی باشد بر اینکه ریسپانسیو کردن سایت تا چه حد اهمیت دارد. از ابتدای سال ۲۰۱۸ گوگل اولویت اول خود را برای رتبه بندی سایت ها نسخه موبایلی سایت قرار می دهد. از آن جایی که رضایت کاربران اولین و مهم ترین هدف گوگل است این الگوریتم ایجاد شد تا سایت ها هم با در نظر گرفتن نیازهای کاربران برای جلب رضایت آنها اقدام کنند. در واقع هدف از ایجاد الگوریتم Mobile First Index، پاسخ گوگل برای تغییر رفتار کاربران در استفاده از تلفن های هوشمند به جای نمایشگرهای رومیزی در جستجوهای آنلاین بود.
ریسپانسیو کردن سایت با ارائه روش های کاربردی
اگر چه اخیرا اکثر قالب های پولی وردپرسی از مزیت واکنشگرایی برخوردار هستند و موارد بسیار کمی پیش می آید که قالب خریداری شده نیاز به این ویژگی داشته باشد، اما ارائه روش های واکنشگرا کردن سایت برای مواردی است که قالب و سایت واکنشگرا نیست و شما نیاز دارید خود این کار را انجام دهید.
روش های مختلفی برای ایجاد یک سایت واکنشگرا وجود دارد که شما می توانید سایت خود را به کمک آنها ریسپانسیو کنید. در ادامه محتوا این روش ها را برای شما آموزش خواهیم داد.
ریسپانسیو کردن سایت وردپرسی با افزونه ها

برای ریسپانسیو کردن سایت های وردپرسی با استفاده از افزونه ها، گزینههای مختلفی وجود دارند:
- WP touch
- Jetpack Any Mobile Theme Switcher
- WP-Responsive
- WP Mobile Detect
- WP Mobile Edition
در این بخش به عنوان نمونه نحوه ریسپانسیو کردن وردپرس با استفاده از افزونه WP touch را به شما آموزش میدهیم. برای انجام این کار مراحل زیر را به ترتیب گفته شده انجام دهید:
- ابتدا وارد وردپرس سایت خود شوید و با مراجعه به قسمت پیشخوان، گزینه افزونهها را انتخاب کنید.
- سپس بر روی گزینه افزودن کلیک کنید و در قسمت جستجو، افزونه WP touch را تایپ کنید
- پس از آنکه افزونه WP touch را پیدا کردید، آن را دریافت و نصب کنید.
- سپس افزونه را فعال کنید و به قسمت پیشخوان وردپرس بروید.
- در قسمت WP touch، گزینه تنظیمات را انتخاب کنید.
- در پنجره باز شده، حتماً چک کنید که گزینه Display WPtouch for mobile visitors فعال شده باشد.
طراحی سایت ریسپانسیو با مدیا کوئری (Media Query)
Media Query ها بخشی از طراحی سایت واکنشگرا هستند که معمولاً برای grid layout ها، اندازه فونت ها، margin ها و padding هایی که بین صفحات با اندازه های مختلف است، استفاده می شود.
Media Query به ما این امکان را میدهند که مجموعه ای از دستورات را تست و اجرا کنیم. برای مثال، اینکه آیا صفحه نمایش کاربر از عرض یا وضوح خاصی بزرگتر است یا خیر. سپس CSS های انتخابی را اعمال کنیم تا صفحه را متناسب با نیازهای کاربران طراحی کنیم.
شما میتوانید چندین Media Query را در یک صفحه اضافه کنید و کل طرح بندی صفحه یا بخشهایی از آن را طوری تنظیم کنید که به بهترین شکل با اندازههای مختلف صفحه نمایش سازگار باشد.
یک رویکرد رایج هنگام استفاده از Media Query ، ایجاد یک طرح بندی تک ستونی ساده برای دستگاه های با صفحه نمایش باریک به عنوان مثال، برای گوشی هوشمند است. سپس صفحات نمایش عریض تر را بررسی کنید و وقتی مطمئن شدید که عرض صفحه نمایش برای طرح شما کافی است، یک طرح بندی چند ستونی را در آن صفحه پیاده کنید.
ایجاد سایت واکنشگرا به کمک کد نویسی

وارد فایل header شوید و قطعه کد زیر را بین تگهای <head> و </head> قرار دهید.
برای ریسپانسیو کردن قالب وردپرس، میتوانید یک متا تگ در بخش فایل HTML قالب خود اضافه کنید تا اطمینان یابید که سایت شما برای گوشی های هوشمند بهینه سازی شده است. متا تگی که باید اضافه کنید این است:
[code
language=”php”]&amp;lt;meta name=”viewport”
content=”width=device-width, initial-scale=۱“&amp;gt;[/code]
این متا تگ به مرورگر میگوید که عرض نمایشگر را بر روی عرض دستگاه تنظیم کند و سطح بزرگنمایی اولیه را روی «۱» تنظیم کند.
پس از آن این قطعه کد CSS هم اضافه کنید.
[code
language=”php”]&amp;lt;link rel=”stylesheet”
type=”text/css” media=”screen and (min-width: ۷۶۸px)”
href=”desktop.css”&amp;gt;
[/code]
۲. قطعه کد زیر را در فایل قرار دهید تا بتوانید وب سایت خود را متناسب با رزولوشن دستگاههای مختلف ریسپانسیو کنید.
[code language=”php”]/* styles
for larger screens */
#content {
width: ۷۰%;
}
#sidebar {
width: ۳۰%;
display: block;
}
/* styles for screens between ۶۰۰px and ۱۲۰۰px */
@media only screen and (min-width: ۶۰۰px) and (max-width: ۱۲۰۰px) {
#content {
width: ۸۰%;
}
#sidebar {
width: ۲۰%;
}
}[/code]
با این قطعه کد، پهنای ناحیه محتوا در صفحههای بین ۶۰۰ تا ۱۲۰۰ پیکسل به ۸۰ درصد و نوار کناری تا ۲۰ درصد تنظیم میشود. استاندارد عمومی رزولوشن برای کامپیوتر خانگی و لپ تاپ ۱۰۲۴، برای موبایل ۳۲۷ و برای تبلت و لپ تاپ های کوچک ۷۶۸ (۳۲۷ تا ۱۰۲۴) است.
جمع بندی پایانی
طراحی واکنشگرا رویکردی در طراحی سایت است که سایت را مطابق محیط نمایش آن انعطاف پذیر می کند. این رویکرد شامل تعدادی از ویژگیها و تکنیکهای CSS و HTML است. افزایش کابران موبایلی یکی از مهمترین دلایلی است که گوگل طراحی سایت های ریسپانسیو را در اولویت قرار داده است. بنابراین توجه نکردن به مقوله واکنشگرایی یکی از اشتباهات رایج طراحی سایت است که می تواند برای اقدامات سئو سایت شما نتیجه مثبتی نداشته باشد.
ریسپانسیو کردن سایت با کمک روشهایی که در این مقاله ارائه دادیم بسیار ساده است. بنابراین اگر به دنبال طراحی یک سایت واکنشگرا هستید ابزارهای بسیار بیشتری را نسبت به گذشته در اختیار دارید.
صرف نظر از اینکه مخاطب شما با چه دستگاهی سایت را مشاهده می کند توجه به واکنشگرایی را برای کسب نتایج برتر گوگل در اولویت قرار دهید.
سؤالات متداول
۱- ریسپانسیو کردن سایت به چه دلایلی مهم است؟
ریسپانسیو کردن سایت به دلایل زیادی دارای اهمیت است. بهبود تجربه کاربری، افزایش بازدید، بهبود سئو، مدیریت ساده تر و کاهش هزینه ها برخی از این دلایل هستند.
۲- آیا گوگل نسخه موبایل را معیار رتبه بندی یک سایت قرار می دهد؟
وقتی صحبت از رتبه بندی یک سایت می شود، نسخه موبایلی سایت از نسخه دسکتاپ آن اهمیت بیشتری پیدا می کند و در واقع گوگل ابتدا نسخه موبایلی را ایندکس می کند. ولی این جمله بدان معنی نیست که نسخه دسکتاپ سایت فاقد ارزش امتیاز دهی است. گوگل در برخی از موارد که سایت شما نسخه موبایل نداشته باشد نسخه دسکتاپ آن را برای رتبه بندی در نظر میگیرد. اما به طور کلی نسخه موبایل سایت شما اولویت اصلی گوگل برای تعیین رتبه است.