وایرفریم چیست و چرا به آن نیاز دارید؟
اصطلاح وایرفریم بطور کلی برای نمایش طرح اولیه از یک سازه یا ساختار کلی استفاده می شود. در این طرح با استفاده از خطوط و منحنی های ساده یک اسکلت بندی ایجاد می شود. اما در بحث طراحی وبسایت، طراحان اغلب از وایرفریم ها استفاده می کنند تا به مشتریان و سایر اعضای تیم زیر مجموعه خود نشان دهند که اسکلت بندی سایت به چه شکلی است و المان ها و سایر رابط های کاربری چگونه در سایت قرار می گیرند.
در این مقاله به بررسی اهمیت ارائه وایرفریم و مزایای آن می پردازیم. همچنین دلایلی که هر طراح و توسعه دهنده یک وبسایت به وایرفریم نیاز دارد از جمله موضوعاتی است که به آن پرداخته می شود.
وایرفریم چیست؟

وایرفریم(wireframe) که به عنوان طرح اولیه نیز شناخته میشود، مجموعه ای از خطوط و اشکال ساده است که اسکلت و چارچوب کلی یک وبسایت را نمایش میدهد. این اشکال ساده عناصری مانند فهرست ها، المان ها، دکمهها، محل قرار گیری محتواها و سایدبارها و … را نشان میدهند.
همانطور که اشاره شد وایرفریم ها یک اسکلت اولیه هستند ولی هدف طراحی آنها ارائه یک مجموعه کامل برای جایگذاری عناصر و المانهای موجود در طرح نهایی است. از این رو، داشتن خلاقیت در طراحی و ارائه آن خیلی مهم است.
وایرفریم ها سعی می کنند به سؤالات زیر پاسخ دهند:
- چه چیزهایی قرار است در یک صفحه قرار گیرند؟
- المان ها یا عناصر در کجای صفحه قرار خواهند گرفت؟
- کاربران چگونه با المان های یک صفحه تعامل خواهند داشت؟
- صفحات وبسایت چگونه کار خواهند کرد؟

یک wireframe بطور کلی یک طرح ساده است و رنگ و گرافیک خیلی دقیقی ندارد. وایرفریم می خواهد عملکردها و عناصر موجود را بررسی کند و در واقع ظاهر و گرافیک در این مرحله اهمیت ندارد.
استفاده از وایرفریم ها، علاوه بر طراحی سایت برای ساخت اپلیکیشن های موبایلی، نرم افزارهای کامپیوتری و بازیهای رایانه ای استفاده میشود.
انواع وایرفریم

وایرفریم ها را به سه دسته دارای جزئیات کم، جزئیات متوسط و جزئیات بالا تقسیم بندی می کنند. این تقسیم بندی به خاطر جزئیات بکار رفته در هر دسته است ولی کلیات و کاربرد آن ها در تمام تقسیم بندی ها یکسان و مشابه است. هر کدام از این وایرفریمها، برای مراحل مختلفی از طراحی وب سایت و اپلیکیشن مناسب هستند.
بسته به نوع وب سایت و اپلیکیشنی که قصد طراحی آن را دارید، میتوانید از یکی از انواع وایرفریم استفاده کنید.
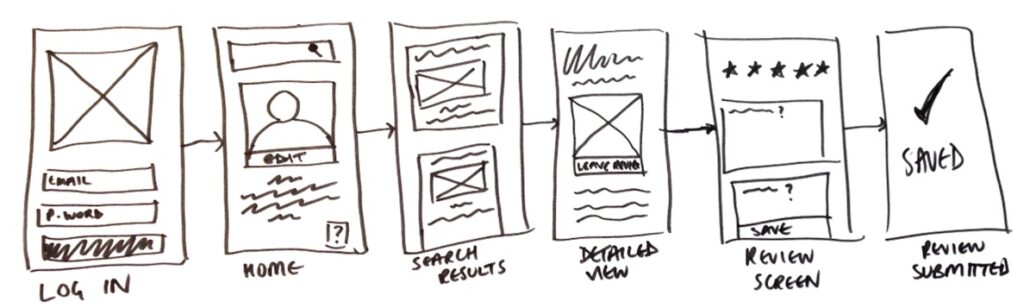
Low-fidelity wireframes؛ وایرفریم دارای جزئیات کم: همانطور که از اسم این دسته مشخص است، این طرح های اولیه دارای کمترین جزئیات هستند. این نوع وایرفریمها برای ارائه به مشتری مناسب نیست و هدف از طراحی آنها کمک به تیمهای طراحی و توسعه سایت می باشد همچنین برای مراحل اولیه طراحی سایت و اپلیکیشن این مدل گزینه مناسبی است. این نوع وایرفریم به شما کمک می کند تا ساختار کلی سایت خود را خیلی ساده و سریع طراحی کنید.
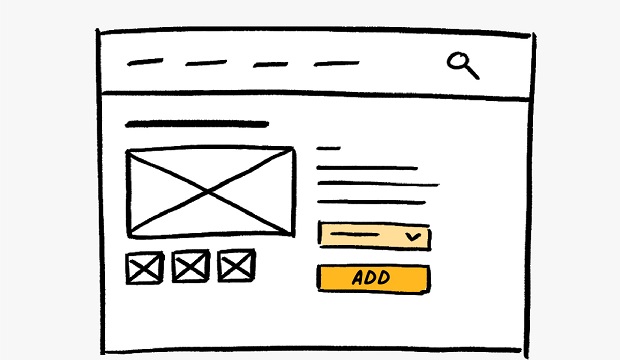
Mid-fidelity wireframes؛ نمونهسازی دارای جزئیات متوسط یا نسبی: این طرح ها نسبت به دسته اول دارای جزئیات بیشتری هستند. در طراحی این مدل از نرم افزارها استفاده می شود که باید زمان بیشتری را به ایجاد آنها اختصاص داد. همچنین در این مدل از تصاویر یا تایپوگرافی استفاده نمی شود، اما المانها با وضوح و با جزئیات بیشتری طراحی و نمایش داده می شوند.
با استفاده از وایرفریم Mid Fidelity، می توان ساختار و نمایش المان های سایت را تعیین کرد. این نوع وایرفریم همچنین به شما کمک میکند تا قبل از شروع به کد نویسی سایت، به صورت گرافیکی و با جزئیات بیشتر، محل قرارگیری المانهای مختلف سایت مانند دکمه ها را مشاهده کنید و نحوه تعامل آنها را با یکدیگر بررسی کنید.
High-fidelity wireframes؛ وایرفریم دارای جزئیات بالا: در این طراح ها جزئیات و تمام موارد به صورت کامل ذکر می شود. این مدل در مراحل پایانی طراحی یک سایت و اپلیکیشن استفاده می شود. در این نوع wireframe، المانها و اجزاء کاملا دقیق طراحی و جانمایی شده اند.
مثلا، برای طراحی سایت وردپرسی فروشگاهی، معمولا به استفاده از وایرفریم High Fidelity نیاز است تا همه اجزاء با دقت بسیار بالا و به صورت جزئی و قابل مشاهده طراحی شوند و ساختار کلی سایت به صورت دقیق برای مشتری تعیین شود.
مزایای wireframe چیست؟

بهبود نمایش و عملکرد درست محتوا
همانطور که می دانیم محتوا مهم ترین قسمت ساختار یک سایت است و اصولا سایت ها برای نمایش محتوا به کاربران طراحی می شوند. با طراحی wireframe در ابتدای کار، محتوایی که قرار است به کاربر نمایش داده شود و باعث جذب وی گردد از کیفیت بهتر و کاربرپسند تری در طرح نهایی برخوردار خواهد شد.
صرفه جویی در زمان و اعمال راحت تر تغییرات در طراحی
تنظیم نمونه و طرح اولیه باعث می شود کار طراحی، سریع تر و بر مبنای طرح مشخص شده انجام شود. وجود یک طرح اولیه، همچنین کمک زیادی به اعمال تغییرات و موارد پیش بینی نشده در حین طراحی خواهد کرد و این امور را تسهیل می کند.
طراحی وایرفریم باعث کارآمدی بخش های مختلف سایت میشود
طراحی wireframe به طراحان و توسعه دهندگان سایت ها کمک می کند تا یک وبسایت کارآمد و مطابق انتظار مشتری را طراحی کنند. در واقع قبل از طراحی سایت، مشتری ایده ها و نظرات خود را در مورد آنچه می خواهد داشته باشد بیان می کند و وایرفریم مانند طرح اولیه ای از نظرات مشتری است.
همچنین طراح را برای طراحی قسمت های مختلف یک راهنما بر مبنای وایر فریم دارد و اینگونه یک سایت کارآمد و مطابق انتظار راه اندازی و تحویل مشتری خواهد شد.
تفاوت وایرفریم و موکاپ در چیست؟
وایرفریم با موکاپ و پروتوتایپ تفاوت دارد. هنگامی که به وایرفریم عناصر گرافیکی را اضافه کنید تا طرح اولیه را کامل تر کنید وایرفریم به ماکت یا موکاپ تبدیل می شود.

چرا باید از وایرفریم در طراحی سایت استفاده کنیم؟
شاید بعد از خواندن این محتوا برایتان سؤال شده که چرا نیاز به طراحی wireframe داریم؟ می خواهیم به بررسی مهم ترین دلایلی که نیاز به طراحی اولیه وایر فریم داریم، بپردازیم.
- برای تعامل بیشتر با مشتری، شما به وایر فریم نیاز دارید. همانطور که اشاره شد برای اعمال نقطه نظرات مشتری در طراحی نیاز به طرحی دارید که تمام این نظرات را جمع آوری کرده و برای مراحل بعدی طراحی سایت از آنها استفاده کنید. طرح اولیه این امکان را به شما می دهد.
- برای نشان دادن معماری اولیه سایت نیاز به wireframe دارید. برای این که طراحان سایت بتوانند محتواها را بر اساس یک طرح مشخص طراحی کنند نیاز به یک معماری و یا همان اسکلت اولیه دارند که وایر فریم این کار را برای آنها انجام می دهد.
- برای انجام تغییرات و اصلاحات در طول فرآیند طراحی و بعد از راه اندازی نیاز به طرح اولیه دارید. به عنوان مثال، در حال حاضر شما ۱۰ محصول در سایت دارید، اما می خواهید تعداد آنها را به ۵۰ محصول افزایش دهید. معماری سایت شما باید قابلیت و گنجایش این رشد را، بدون از دست دادن کارآیی داشته باشد که با طراحی wireframe در ابتدا این کار برای شما تسهیل می شود.
- برای سهولت استفاده کاربران سایت جهت دستیابی آسان به فهرست ها، لینک ها و محتواها و بهببود رابط کاربری حتما باید wireframe را طراحی کنید.
- برای شناسایی قسمت هایی که در طراحی مشکل ساز هستند حتما نیاز به یک طرح اوایه دارید.
- نمایش بهتر محتوا با استفاده از wireframe امکان پذیر می شود. استفاده از وایرفریم به تیم های طراح سایت کمک میکند تا محتوای خود را بهتر نمایش دهند. با استفاده از این طرح بندی، می توانید ترتیب بندی و محل قرارگیری محتوای خود را برای نمایش بهتر در سایت و یا اپلیکیشن به راحتی تعیین کنید. همچنین، با استفاده از وایرفریم میتوانید محتوای سایت خود را در شکل های مختلف مثلا به صورت لایهای نمایش دهید. این کار سبب می شود که مخاطب سایت شما به راحتی به محتوای مورد نظر دسترسی پیدا کرده و با یک تجربه کاربری عالی روبرو شود.
معرفی تعدادی از نرم افزارهای ساخت wireframe

نرم افزار Principle
نرم افزار Principle در واقع ابزاری است که بیشتر برای طراحی های انیمیشنی کاربرد دارد، اما در طراحی wireframe و ایجاد یک طرح اولیه برای طراحی سایت نیز از آن استفاده می شود.
نرم افزار Figma
نرم افزار فیگما ابزاری کاربردی و راحت برای طراحی wireframe محسوب میشود. مزیتی که این نرم افزار دارد این است که برای بیشتر سیستم عامل ها همچون ویندوز، اندروید، لینوکس، مک و … قابل استفاده است. این نرم افزار قابلیت کار در محیط آفلاین نیز دارد.
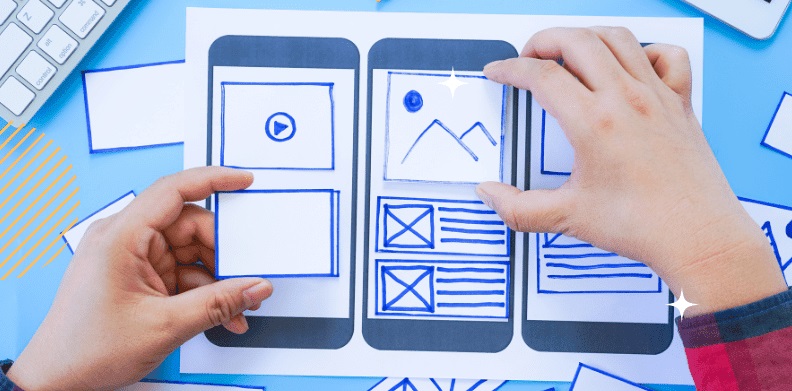
طراحی وایرفریم به صورت دستی و ساده

وایرفریم های دستی و ساده می توانند علاوه بر مداد و کاغذ از خط کش نیز بهره گیرند تا طرح های زیبا تری برای مخاطب ارائه شوند. می توانید با استفاده از نمودارها و مستطیل ها جایگاه المان ها را در کاغذ مشخص کنید.
نتیجه گیری
با طراحی فریم اولیه وبسایت و ارائه آن به کارفرما قبل از شروع طراحی سایت، وی از ساختار اولیه سایت طراحی شده مطلع خواهد بود و همچنین کار تیم طراحی راحت تر و اقدامات بعدی با دقت بیشتری انجام خواهد شد.
همچنین طراحی و ارائه wireframe برای توسعه دهندگان و طراحان سایت مزایای زیادی خواهد داشت که از جمله می توان به اعمال راحت تر تغییرات در حین کار، بهبود رابط کاربری و تجربه کاربری، شناسایی قسمت های مشکل ساز و موارد دیگر اشاره کرد.